테마 스위치 변경
Intro
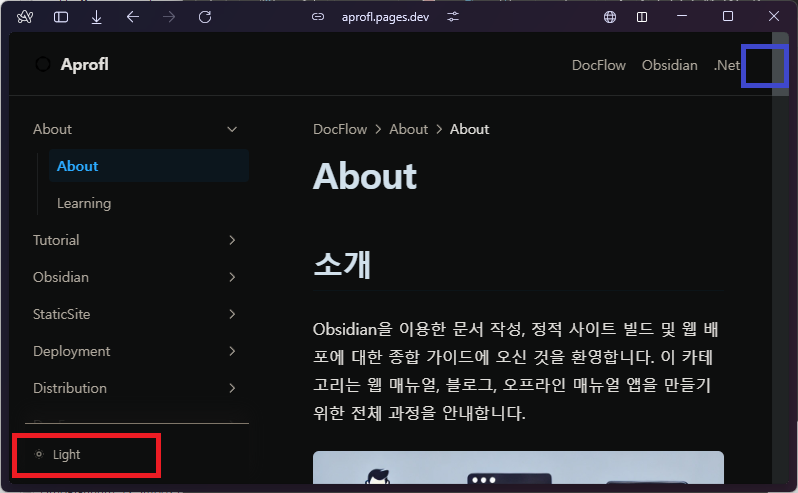
Hextra 테마에서는 테마, 언어 스위치가 사이드바(빨간 박스)에 위치하고 있습니다. 눈에 잘 띄지 않고, 사이드바가 없는 페이지에서는 스위치도 사라지기 때문에, 메인 메뉴(파란 박스)쪽으로 옮겨보겠습니다.

기존 위치에서 제거
layouts/partials/sidebar.html 파일을 열어 다음의 내용을 찾아 제거합니다.
{{/* Hide theme switch when sidebar is disabled */}}
{{ $switchesClass := cond $disableSidebar "md:hx-hidden" "" -}}
{{ $displayThemeToggle := (site.Params.theme.displayToggle | default true) -}}
{{ if or hugo.IsMultilingual $displayThemeToggle }}
<div class="{{ $switchesClass }} {{ with hugo.IsMultilingual }}hx-justify-end{{ end }} hx-sticky hx-bottom-0 hx-bg-white dark:hx-bg-dark hx-mx-4 hx-py-4 hx-shadow-[0_-12px_16px_#fff] hx-flex hx-items-center hx-gap-2 dark:hx-border-neutral-800 dark:hx-shadow-[0_-12px_16px_#111] contrast-more:hx-border-neutral-400 contrast-more:hx-shadow-none contrast-more:dark:hx-shadow-none hx-border-t" data-toggle-animation="show">
{{- with hugo.IsMultilingual -}}
{{- partial "language-switch" (dict "context" $context "grow" true) -}}
{{- with $displayThemeToggle }}{{ partial "theme-toggle" (dict "hideLabel" true) }}{{ end -}}
{{- else -}}
{{- with $displayThemeToggle -}}
<div class="hx-flex hx-grow hx-flex-col">{{ partial "theme-toggle" }}</div>
{{- end -}}
{{- end -}}
</div>
{{- end -}}새로운 위치에 추가
layouts/partials/navbar.html 파일을 열어 다음의 내용을 추가 합니다.
- 먼저 다음의 위치를 확인합니다.
<button type="button" aria-label="Menu" class="hamburger-menu -hx-mr-2 hx-rounded hx-p-2 active:hx-bg-gray-400/20 md:hx-hidden">
{{- partial "utils/icon.html" (dict "name" "hamburger-menu" "attributes" "height=24") -}}
</button>- 위쪽에 다음의 내용을 추가합니다.
<!-- Include Multilingual and Theme Toggle here -->
{{ $displayThemeToggle := (site.Params.theme.displayToggle | default true) -}}
{{ $switchesClass := "hx-flex" }} <!-- Always display -->
{{ if or hugo.IsMultilingual $displayThemeToggle }}
<div class="{{ $switchesClass }} {{ with hugo.IsMultilingual }}hx-justify-end{{ end }} hx-bg-white dark:hx-bg-dark hx-mx-4 hx-py-4 hx-shadow-[0_-12px_16px_#fff] hx-flex hx-items-center hx-gap-2 dark:hx-border-neutral-800 dark:hx-shadow-[0_-12px_16px_#111] contrast-more:hx-border-neutral-400 contrast-more:hx-shadow-none contrast-more:dark:hx-shadow-none hx-border-t" data-toggle-animation="show">
{{- with hugo.IsMultilingual -}}
{{- partial "language-switch" (dict "context" $currentPage "grow" true) -}}
{{- with $displayThemeToggle }}{{ partial "theme-toggle" (dict "hideLabel" true) }}{{ end -}}
{{- else -}}
{{- with $displayThemeToggle -}}
<div class="hx-flex hx-grow hx-flex-col">{{ partial "theme-toggle" }}</div>
{{- end -}}
{{- end -}}
</div>
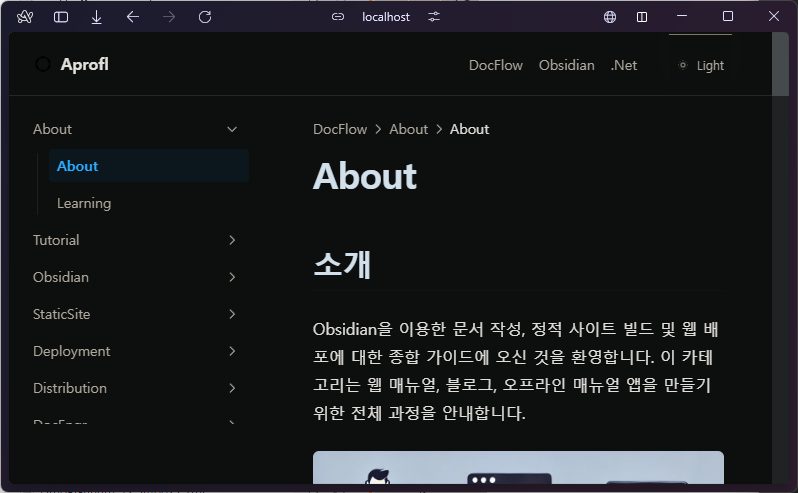
{{- end -}}- 실제로 변경되었는지 확인합니다.

- 메뉴의 앞에 위치 시키려면, 코드의 위치는 다음과 같습니다.
{{- $currentPage := . -}}
<!-- Include Multilingual and Theme Toggle here -->아이콘 크기 변경
아이콘의 크기는 layouts/partials/theme-toggle.html 파일에서 수정할 수 있습니다.
- 해당 파일을 열고 height 값을 수정합니다.
<div class="hx-flex hx-items-center hx-gap-2 hx-capitalize">
{{- partial "utils/icon.html" (dict "name" "sun" "attributes" "height=24 class=\"group-data-[theme=light]:hx-hidden\"") -}}
{{- if not $hideLabel }}<span class="group-data-[theme=light]:hx-hidden">{{ $light }}</span>{{ end -}}
{{- partial "utils/icon.html" (dict "name" "moon" "attributes" "height=24 class=\"group-data-[theme=dark]:hx-hidden\"") -}}
{{- if not $hideLabel }}<span class="group-data-[theme=dark]:hx-hidden">{{ $dark }}</span>{{ end -}}
</div>![]()
변경 내용 확인
- 변경 후
layouts/partials/navbar.html파일의 전체 내용은 다음과 같습니다.
{{- $logoPath := .Site.Params.navbar.logo.path | default "images/logo.svg" -}}
{{- $logoLink := .Site.Params.navbar.logo.link | default .Site.Home.RelPermalink -}}
{{- $logoWidth := .Site.Params.navbar.logo.width | default "20" -}}
{{- $logoHeight := .Site.Params.navbar.logo.height | default "20" -}}
{{- $logoDarkPath := .Site.Params.navbar.logo.dark | default $logoPath -}}
{{- $navWidth := "hx-max-w-[90rem]" -}}
{{- with .Site.Params.navbar.width -}}
{{ if eq . "normal" -}}
{{ $navWidth = "hx-max-w-screen-xl" -}}
{{ else if eq . "full" -}}
{{ $navWidth = "max-w-full" -}}
{{ end -}}
{{- end -}}
<div class="nav-container hx-sticky hx-top-0 hx-z-20 hx-w-full hx-bg-transparent print:hx-hidden">
<div class="nav-container-blur hx-pointer-events-none hx-absolute hx-z-[-1] hx-h-full hx-w-full hx-bg-white dark:hx-bg-dark hx-shadow-[0_2px_4px_rgba(0,0,0,.02),0_1px_0_rgba(0,0,0,.06)] contrast-more:hx-shadow-[0_0_0_1px_#000] dark:hx-shadow-[0_-1px_0_rgba(255,255,255,.1)_inset] contrast-more:dark:hx-shadow-[0_0_0_1px_#fff]"></div>
<nav class="hx-mx-auto hx-flex hx-items-center hx-justify-end hx-gap-2 hx-h-16 hx-px-6 {{ $navWidth }}">
<a class="hx-flex hx-items-center hover:hx-opacity-75 ltr:hx-mr-auto rtl:hx-ml-auto" href="{{ $logoLink }}">
{{- if (.Site.Params.navbar.displayLogo | default true) }}
<img class="hx-block dark:hx-hidden" src="{{ $logoPath | relURL }}" alt="{{ .Site.Title }}" height="{{ $logoHeight }}" width="{{ $logoWidth }}" />
<img class="hx-hidden dark:hx-block" src="{{ $logoDarkPath | relURL }}" alt="{{ .Site.Title }}" height="{{ $logoHeight }}" width="{{ $logoWidth }}" />
{{- end }}
{{- if (.Site.Params.navbar.displayTitle | default true) }}
<span class="hx-mx-2 hx-font-extrabold hx-inline hx-select-none" title="{{ .Site.Title }}">{{- .Site.Title -}}</span>
{{- end }}
</a>
{{- $currentPage := . -}}
{{- range .Site.Menus.main -}}
{{- if eq .Params.type "search" -}}
{{- partial "search.html" (dict "params" .Params) -}}
{{- else -}}
{{- $link := .URL -}}
{{- $external := strings.HasPrefix $link "http" -}}
{{- with .PageRef -}}
{{- if hasPrefix . "/" -}}
{{- $link = relLangURL (strings.TrimPrefix "/" .) -}}
{{- end -}}
{{- end -}}
{{/* Display icon menu item */}}
{{- if .Params.icon -}}
{{- $rel := cond (eq .Params.icon "mastodon") "noreferer me" "noreferer" }}
<a class="hx-p-2 hx-text-current" {{ if $external }}target="_blank" rel="{{ $rel }}"{{ end }} href="{{ $link }}" title="{{ or (T .Identifier) .Name | safeHTML }}">
{{- partial "utils/icon.html" (dict "name" .Params.icon "attributes" "height=24") -}}
<span class="hx-sr-only">{{ or (T .Identifier) .Name | safeHTML }}</span>
</a>
{{- else -}}
{{- $active := or ($currentPage.HasMenuCurrent "main" .) ($currentPage.IsMenuCurrent "main" .) -}}
{{- $activeClass := cond $active "hx-font-medium" "hx-text-gray-600 hover:hx-text-gray-800 dark:hx-text-gray-400 dark:hover:hx-text-gray-200" -}}
<a
title="{{ or (T .Identifier) .Name | safeHTML }}"
href="{{ $link }}"
{{ if $external }}target="_blank" rel="noreferer"{{ end }}
class="hx-text-sm contrast-more:hx-text-gray-700 contrast-more:dark:hx-text-gray-100 hx-relative -hx-ml-2 hx-hidden hx-whitespace-nowrap hx-p-2 md:hx-inline-block {{ $activeClass }}"
>
<span class="hx-text-center">{{ or (T .Identifier) .Name | safeHTML }}</span>
</a>
{{- end -}}
{{- end -}}
{{- end -}}
<!-- Include Multilingual and Theme Toggle here -->
{{ $displayThemeToggle := (site.Params.theme.displayToggle | default true) -}}
{{ $switchesClass := "hx-flex" }} <!-- Always display -->
{{ if or hugo.IsMultilingual $displayThemeToggle }}
<div class="{{ $switchesClass }} {{ with hugo.IsMultilingual }}hx-justify-end{{ end }} hx-bg-white dark:hx-bg-dark hx-mx-4 hx-py-4 hx-shadow-[0_-12px_16px_#fff] hx-flex hx-items-center hx-gap-2 dark:hx-border-neutral-800 dark:hx-shadow-[0_-12px_16px_#111] contrast-more:hx-border-neutral-400 contrast-more:hx-shadow-none contrast-more:dark:hx-shadow-none hx-border-t" data-toggle-animation="show">
{{- with hugo.IsMultilingual -}}
{{- partial "language-switch" (dict "context" $currentPage "grow" true) -}}
{{- with $displayThemeToggle }}{{ partial "theme-toggle" (dict "hideLabel" true) }}{{ end -}}
{{- else -}}
{{- with $displayThemeToggle -}}
<div class="hx-flex hx-grow hx-flex-col">{{ partial "theme-toggle" }}</div>
{{- end -}}
{{- end -}}
</div>
{{- end -}}
<button type="button" aria-label="Menu" class="hamburger-menu -hx-mr-2 hx-rounded hx-p-2 active:hx-bg-gray-400/20 md:hx-hidden">
{{- partial "utils/icon.html" (dict "name" "hamburger-menu" "attributes" "height=24") -}}
</button>
</nav>
</div> Buy me a coffee
Buy me a coffee