Search box
메뉴 추가
hugo.toml에 다음의 내용을 추가합니다.
[[menu.main]]
name = "Search"
weight = 50
[[menu.main.params]]
type = "search"
[params]
[params.search]
enable = true
type = "flexsearch"
[params.search.flexsearch]
index = "content"
커스터마이징
위치 변경
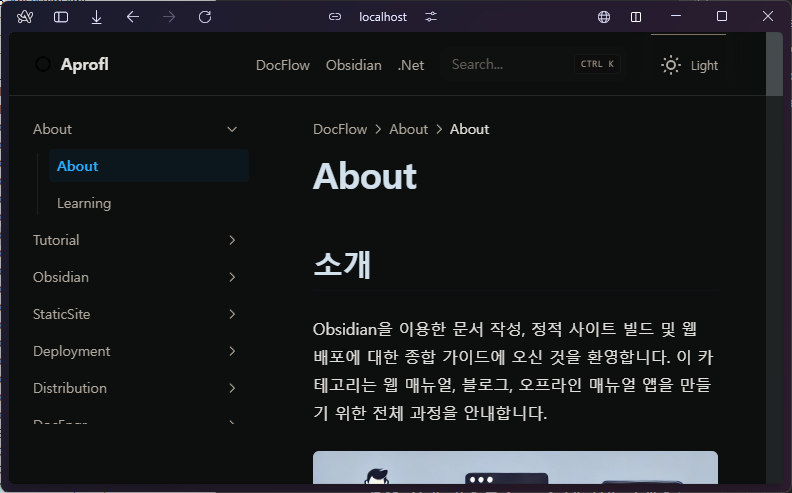
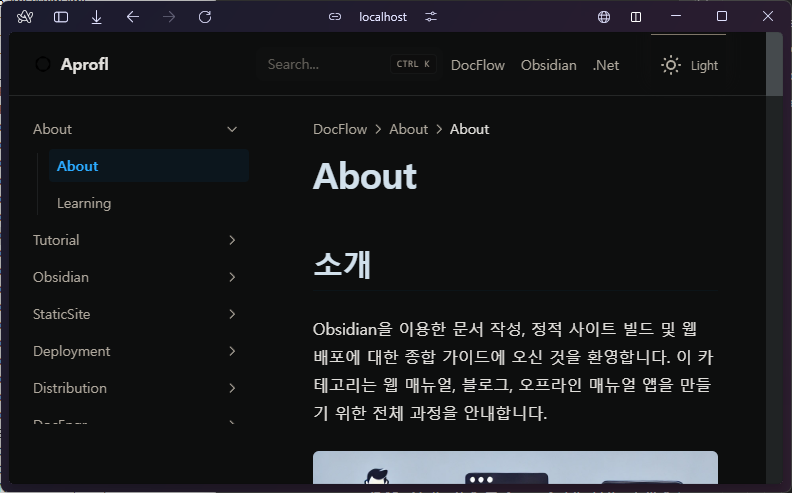
- 메뉴에서의 위치는 weight 순서에 따라 달라집니다.
- 예를 들어 menu.main 항목 중 weight 값이 가장 작다면, 다음과 같이 표시됩니다.

CTRL + K 텍스트 제거
CTRL + K텍스트를 지우고 싶다면,layouts/partials/search.html파일에서 다음의 내용을 제거합니다.
<kbd
class="hx-absolute hx-my-1.5 hx-select-none ltr:hx-right-1.5 rtl:hx-left-1.5 hx-h-5 hx-rounded hx-bg-white hx-px-1.5 hx-font-mono hx-text-[10px] hx-font-medium hx-text-gray-500 hx-border dark:hx-border-gray-100/20 dark:hx-bg-dark/50 contrast-more:hx-border-current contrast-more:hx-text-current contrast-more:dark:hx-border-current hx-items-center hx-gap-1 hx-transition-opacity hx-pointer-events-none hx-hidden sm:hx-flex"
>
CTRL K
</kbd>
WaterMark 정렬
Search...로 표시되는 워터마크를 가운데 정렬하려면 다음 위치에style항목을 추가합니다.
<input
placeholder="{{ $placeholder }}"
class="search-input hx-block hx-w-full hx-appearance-none hx-rounded-lg hx-px-3 hx-py-2 hx-transition-colors hx-text-base hx-leading-tight md:hx-text-sm hx-bg-black/[.05] dark:hx-bg-gray-50/10 focus:hx-bg-white dark:focus:hx-bg-dark placeholder:hx-text-gray-500 dark:placeholder:hx-text-gray-400 contrast-more:hx-border contrast-more:hx-border-current"
type="search"
value=""
spellcheck="false"
style="text-align: center;"
/>
- 테마 스위치의 위치를 변경하면, 차이가 느껴집니다.

 Buy me a coffee
Buy me a coffee