Script
Intro
- 특정 작업을 자동화하고 반복적인 프로세스를 간소화하기 위해 스크립트를 작성해 봅니다.
- 여러 개의 스크립트를 순차 실행하기 위한 쉘스크립트를 작성해 봅니다.
- 자세한 내용은 Script 섹션에서 확인할 수 있습니다.
VS Code Workspace 설정
- Visual Studio Code를 실행합니다.
- 시작 화면에서 왼쪽 사이드바의 첫번째 아이콘(Explorer)을 클릭하여 탐색기 패널을 엽니다.
- 탐색기 패널 상단에 있는
폴더 열기(Open Folder)버튼을 클릭한 후playground폴더를 선택합니다.
Script 추가
- DocFlow_web 폴더를 선택한 후 우클릭하여
새 폴더를 선택하고,Scripts를 입력합니다. Scripts를 선택하고, 우클릭한 후새 파일(New File)을 선택합니다.- 새 파일의 이름을 sync.py로 입력하고 Enter 키를 눌러 파일을 생성합니다.
- Contents 동기화 글의 Code 를 복사하고 저장합니다.
Script 자동화
- DocFlow_Web 폴더를 선택하고 우클릭한 후,
새 파일(New File)을 선택합니다.- 새 파일의 이름을 server.bat로 입력하고 Enter 키를 눌러 파일을 생성합니다.
- 다음의 내용을 입력하고 저장합니다.
@echo off
python script/sync.py
if %errorlevel% neq 0 (
echo Error occurred in script/sync.py
exit /b %errorlevel%
)
:: Hugo 서버 시작 및 캐시 무시
hugo server --ignoreCache확인
VS Code 상단메뉴의 View 탭에서 Terminal을 선택합니다.
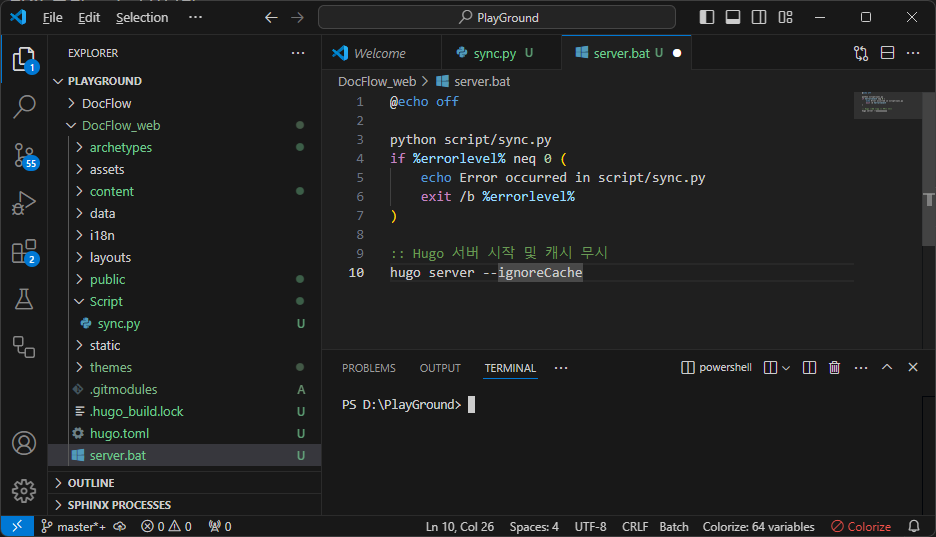
현재까지의 결과물은 다음과 같습니다.
sync.py 파일과 server.bat 파일의 위치를 잘 확인하시기 바랍니다.

- 터미널에서
DocFlow_web폴더로 이동합니다. content폴더의 내용을 제거 합니다.- server.bat 파일을 실행합니다.
cd docflow_web
Remove-Item -Recurse -Force .\content
cmd /c serverdocflow폴더의 내용을docflow_web/content폴더로 복사한 후hugo server명령을 실행했음을 확인할 수 있습니다.
PS D:\PlayGround> cd docflow_web
PS D:\PlayGround\docflow_web> remove-item -recurse -force .\content
PS D:\PlayGround\docflow_web> cmd /c server
Watching for changes in D:\PlayGround\DocFlow_web\{archetypes,assets,content,data,i18n,layouts,static,themes}
Watching for config changes in D:\PlayGround\DocFlow_web\hugo.toml
Start building sites …
hugo v0.129.0-e85be29867d71e09ce48d293ad9d1f715bc09bb9+extended windows/amd64 BuildDate=2024-07-17T13:29:16Z VendorInfo=gohugoio
| EN
-------------------+-----
Pages | 14
Paginator pages | 0
Non-page files | 1
Static files | 11
Processed images | 0
Aliases | 0
Cleaned | 0
Built in 62 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop Buy me a coffee
Buy me a coffee