이미지 및 첨부 파일 저장폴더 설정
첨부파일용 최상위 폴더 설정
정적 사이트는 일반적으로 이미지 및 첨부파일을 전용 폴더에서 참조합니다. 따라서 옵시디언에서도 전용 폴더를 이용하는 게 추후 폴더 관리에 유리합니다.
설정 방법
- 화면 좌측 하단에 있는 톱니바퀴 모양의 아이콘을 클릭하여 설정(Settings) 메뉴를 실행.
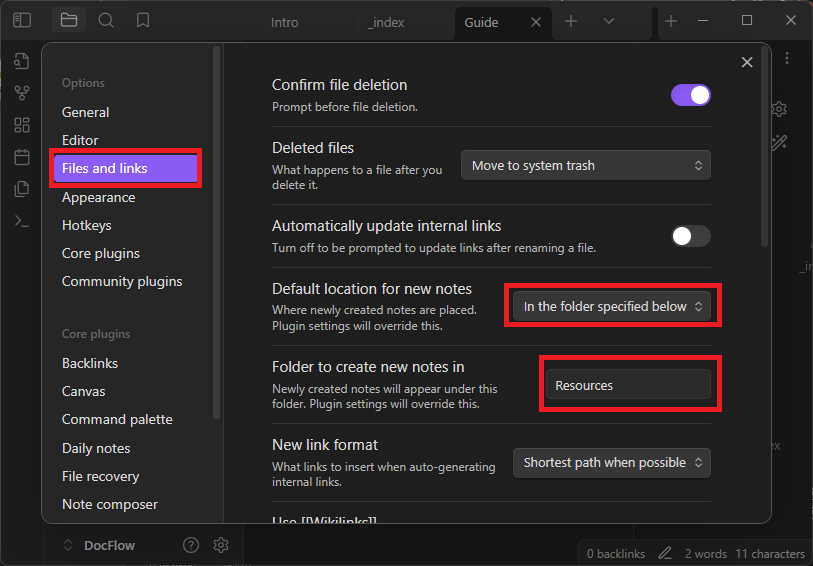
- 설정 메뉴에서 “Files & Links” 항목 선택
- 옵시디언의 버전에 따라 “Files” 또는 “Attachment"로 표시
- 이미지 저장 위치 설정
- “Default location for new attachments” 옵션을 “In the folder specified below” 로 변경
- “Folder to save attachments” 입력란에 원하는 폴더 이름 입력

DocFlow/
├── .obsidian/
├── About/
├── Guide/
└── Resources/
hugo.exe
_index_.md예시
DocFlow/About/Intro에서 이미지를 추가하면, 이미지는DocFlow/Resources폴더에 저장DocFlow/Guide/Guide에서 이미지를 추가하면, 이미지는DocFlow/Resources폴더에 저장
첨부파일용 차상위 폴더 설정
설정 방법
- Templater 플러그인 설치 및 활성화
- 옵시디언의 설정(Settings)에서 Community Plugins 섹션 선택
- Templater 플러그인을 설치하고 활성화.
- 템플릿 폴더 생성 및 설정
- 옵시디언 볼트의 최상위 폴더에 Templates 폴더 생성.
- 설정(Settings)에서 Templates 설정을 열고, 템플릿 폴더 위치를
Templates폴더로 지정.
- 템플릿 파일 생성
Templates폴더 안에Image Template.md파일 생성.- 파일 내용에 다음과 같은 Templater 스크립트를 추가.
<%*
const notePath = tp.file.path(true).split('/');
// Remove the file name
notePath.pop();
// Find the parent folder
const parentFolder = notePath.pop();
const imageFolder = `${notePath.join('/')}/image`;
// Create the image folder if it does not exist
if (!await app.vault.adapter.exists(imageFolder)) {
await app.vault.createFolder(imageFolder);
}
%>
- 노트에서 템플릿 적용
- 새로운 노트를 생성하거나 기존 노트 오픈
- 노트 상단에 템플릿 삽입 명령 사용
- 단축키는 기본적으로
Ctrl+P> “Insert template”Image Template템플릿 선택
- 단축키는 기본적으로
예시
obsidian/folder1/level1/note1에서 이미지를 추가하면, 이미지는obsidian/folder1/image폴더에 저장obsidian/folder1/level1/level2/note2에서 이미지를 추가하면, 이미지는obsidian/folder1/image폴더에 저장
파일 이름 기본 설정 추가
<%*
const moment = tp.date.now("YYYYMMDD-HHmmss");
const noteTitle = tp.file.title;
const newFileName = `${noteTitle}-${moment}.png`;
const currentFolder = tp.file.folder(true);
const imageFolderPath = `${currentFolder}/../image`;
// Create the image folder if it does not exist
if (!await app.vault.adapter.exists(imageFolderPath)) {
await app.vault.createFolder(imageFolderPath);
}
// Prompt to select an image file to upload
const file = await tp.system.prompt("Select image file to upload");
const fileExtension = file.split('.').pop();
// Move and rename the file
await app.vault.adapter.rename(file, `${imageFolderPath}/${newFileName}`);
newFileName %>

%>- 노트제목-현재시간.png 이름으로 파일 생성
- ../image 폴더에 저장
 Buy me a coffee
Buy me a coffee